
WebサイトとHPの違いをきちんと理解できている方は多くありません。
WebサイトとHPの違いは分からないのに、その場の雰囲気で使い分けたり、知ったふりをしたりしていませんか?
(集客とブランディングの違いは以下をチェックしてください。
今回はITやWeb業界に詳しくない方にも伝わるように、WebサイトとHPの違いを解説します。
またWebサイトとHPを上手に使い分ける方法もお伝えします。
Webサイトは集合体と覚える

まずはWebサイトについて解説します。
Webサイトの「Web」の英語の意味を知ることで、Webサイトとは何かを簡単に理解できます。
英語で「Web」は、蜘蛛の巣という意味を持っています。
蜘蛛の巣のように、色々なWebページがまとまっている、色々なページが張り巡らされている物を、Webサイトと呼びます。
Webページは、Web上にありブラウザで閲覧できる、ページ単位の文書のことを指します。
URLが必ず付与されているため、URLのあるページをWebページと思うと理解できるのではないでしょうか。
この「【必見】WebサイトとHPの違いと使い分ける方法を分かりやすく解説!」という記事もWebページにあたります。
もう少し、具体的にWebサイトとWebページを説明していきます。
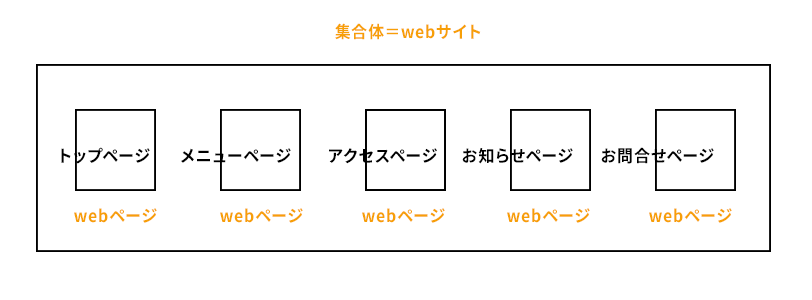
いま居酒屋のWebサイトを閲覧しているとしましょう。
居酒屋のWebサイトには
・トップページ
・メニューページ
・アクセスページ
・お知らせページ
・お問い合わせページ
という5つのページが存在します。
この居酒屋に関する情報を大きくカテゴリーした、1つ1つのページをWebページと呼びます。
そして各ページをつなげることで、一つの大きな情報、居酒屋という情報を集合させたサイトをWebサイトと呼びます。
WebサイトはWebページが複数集まった集合体だと覚えると分かりやすいです。
HPは何を起点にするかが大切

一方で、HPとは何を指すのでしょうか。
HPについて説明していきます。
HPには2つの意味があることをご存知でしたか。
多くの方がHPに、2つの意味があることを知っていないため、WebサイトとHPが混同してしまいます。
HPを理解する上で、何を起点に考えるかがとても重要です。
起点を変えることでHPは2つの捉え方に分けることができます。
まず1つ目の起点として、ChromeやInternet Explorer などのインターネットブラウザが挙げられます。
インターネットで何かを検索した時に、表示される最初のページをHPと呼ぶことができます。
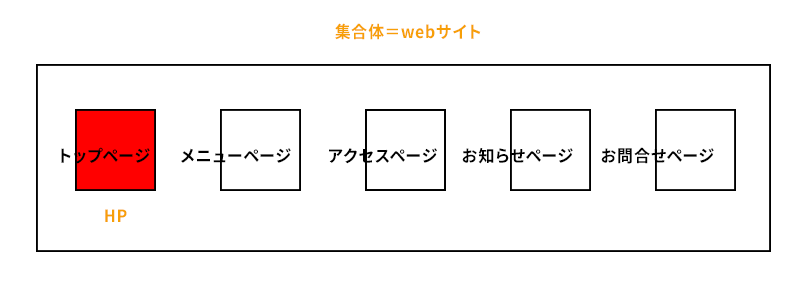
そして2つ目に、Webサイトを起点と考えることもできます。
Webサイトを起点とした場合、そのWebサイトのトップページをHPということができます。
Webサイトの一部分もHPと呼べるため、WebサイトとHPがごちゃごちゃになりやすいのです。
しかしHPはあくまでも、Webサイトのトップページのみを指すことを覚えておきましょう。
WebサイトとHPは用途によって使い分ける
WebサイトとHPの違いをお伝えしてきましたが、一般的にWebサイトとHPは同じものを指していると認識して問題ありません。
実際に類語として使われることも多いです。
細かく言えば、WebサイトとHPは違うものですが、日本では多くの人がWebサイトとHPを同じものだと捉えています。
そもそもWebサイトという呼び方は、Web業界など特定の業界に関わっている方以外にとって、一般的な名称ではありません。
あなたがWeb業界の方と話す際には、WebサイトとHPをきちんと使い分けて話すのがおすすめです。
しかしWebに詳しくない方と会話する場合は、Webサイトのことを話す時もHPのことを話す時も、HPを使った方が意味も通じやすいでしょう。
また国によってもWebサイトとHPを使い分けているかどうかが異なります。
例えば日本のようにWebサイトとHPを類語として同じように扱っている国にドイツが挙げられます。
そのためドイツ人とWebサイトやHPについて会話する時はHPを使うのが無難です。
しかしアメリカやイギリスなど英語圏の方と話をする時は、WebサイトとHPを使い分けてましょう。
インターネットで一番始めに表示されるページのことはHPですが、WebサイトのトップページなどはHPと呼びません。
似たような言葉「ブログ」の意味とは
WebサイトやHPと似ている言葉としてブログが挙げられます。
ブログの正式名称はWeblogで、Web上にある記録や日記という意味があります。
Webサイトのカテゴリーの1つがブログです。
時系列があり、定期的に記事が追加されていくことがブログの特徴です。
記事内でも公開日や更新日などが表示されているのがWebサイトとは大きく異なる点です。
ブログは必ずしも日記を書くのではなく、趣味目的のブログや意見を述べるブログ、また芸能人のブログなど、テーマは多岐に渡ります。
まとめ
今回は多くの人が混同しているWebサイトとHPの違いを解説しました。
WebサイトはWebページの集合体、HPはインターネットブラウザで一番サイトに表示されるページとWebサイトのトップページのことを指します。
厳密に言えば、WebサイトとHPは違いますが、日本ではWebサイトとHPを同じ意味で捉えている方が多いです。
そのため、話す相手によってWebサイトとHPを使い分けるのがおすすめです。
Web業界の方、または英語圏の方にはWebサイトとHPをきちんと使い分ける、それ以外の方と話す時はHPを使用した方が、やりとりがスムーズに進むかもしれません。


